 Google Custom Search (formerly known as Google Co-op) is a platform provided by Google that allows web developers to feature specialized information in web searches, refine and categorize queries and create customized search engines. When it comes to crawling the internet or a website nothing can surely beat Google's searching technique. Blogger
Google Custom Search (formerly known as Google Co-op) is a platform provided by Google that allows web developers to feature specialized information in web searches, refine and categorize queries and create customized search engines. When it comes to crawling the internet or a website nothing can surely beat Google's searching technique. Blogger Templates that are found in various designs and colours often have custom search boxes in it, which I am sure you might have observed are incapable of displaying the relevant results. These search boxes by default are limited to their ability of searching each and every word of your blog. The best solution is to use Google Custom Search Engines (CSE) that are extremely efficient in digging out the most important data from your blog and displays it to the visitor. This increases the number of pageviews and page impressions of your blog because the reader is kept engaged in reading more and more.
So, let’s be practical about the procedures
To Create a Custom Google Search Engine?
1. Go To http://www.google.com/cse/
2. Click the create custom search engine button
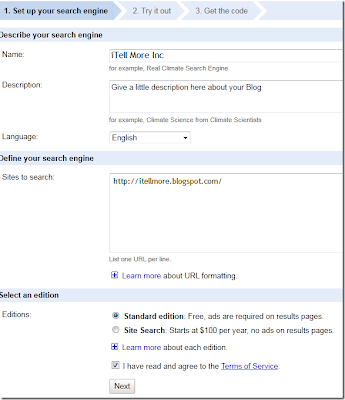
3. Fill the form below shown in screenshot

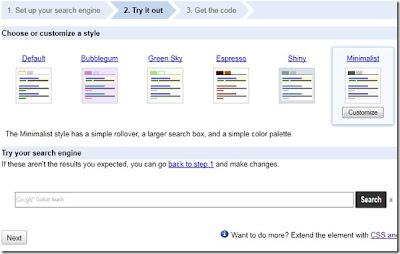
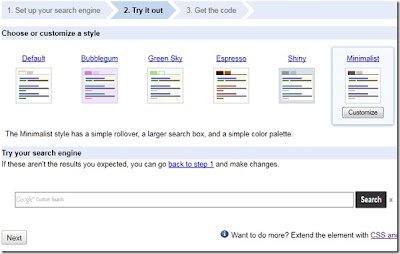
4. After clicking the next button, choose the Design for your search engine. You can click the "Customize" button to edit the colours and look.

5. Click next button and then click the "Look and feel" link on the next page as shown below
This is a page where you will find three layout options i.e Full -width, Compact and Two Column as shown below

Note:
To add the code you get from this last page, please follow this steps.
- Go To Blogger > Design
- Choose a HTML/ JavaScript Widget
- Paste your Sidebar Search Engine Code (Compact or Two Column) in it
- Save and check to see it working fine.
To add the search engine just below your blog posts, please follow the steps below
- Go To Blogger > Design > Edit HTML
- Backup your template
- Click the Expand Widgets Templates Box
- Search for <data:post.body>
- Just below it paste your Blog Post Search Engine Code (Full-width) but if you want it above your blog post, paste it just before <data:post.body>
- Save and check if it appearing where you positioned it.
Need help? feel free to ask. Thank You.


0 comments:
Post a Comment
Please do not spam. Nigerian Bloggers, lets encourage ourselves...